こんにちはKoh(@misc_log)です。
このブログはWordPressを使っていて、「JIN(ジン)」というWordPressテーマを利用しています。
とても優れたテーマで満足しており、テーマ作者には感謝です。
今日は、JINのプロフィール部分にFeedlyボタンを設置したのでカスタマイズ方法を紹介します。
before

after

このようにFeedlyボタンを設置できますが、カスタマイズに関しては自己責任でどうぞ。
バックアップは絶対忘れずに。
JINにFeedlyボタンを設置するための前提
まず、このカスタマイズをするための前提です。
- 子テーマを利用していること
- プロフィールの設定が完了していること
※子テーマは使っていなくてもいいですが、テーマをアップデートするとカスタマイズが消滅します。
プロフィールの設定についてはJIN公式マニュアルを。
また、僕の環境は「JIN ver2.0」です。バージョンが異なる場合、動作するかわかりません。
なお、本カスタマイズについてテーマ作者に問い合わせを行うのはやめましょう。
僕(@misc_log)に連絡をいただければ可能な範囲でお答えします。
Feedlyとは
Feedlyについて簡単に解説しておくと、RSSリーダーです。
フィードを取得して表示する技術なのですが、簡単に言うとWebサイトの更新を効率よく知るための仕組み。
古き良きインターネッツ時代に流行した技術ですが、SNSの繁栄により衰退していきました。
しかし、Google Readerなどの大型サービスの終了でユーザーが放り出される中、Feedlyはその受け皿となって利用者を伸ばし、現在でも多くのユーザーに支持されています。
と言いつつ、僕もRSSは完全に無視してたんですが、ふとFeedlyを覗くと自分のサイトに一定数の購読者がいてくれることに気づきました。
試しに下記のサイトで自分のブログの購読者を確認してみるとよいと思います。
1人でもいれば、その人はあなたのブログを「定期的に読みたい」と思っている人です。
SNSからの情報はフロー型でどんどん流れていきますが、RSSはお気に入りブログの記事がストックされていき、「あとで読む」が本当に実行してもらえる可能性が高い。
あなたの記事を見逃したくない!と思っているわけですね。
つまり、よりアクティブな購読者です。
そういったアクティブユーザーを少しでも増やすためFeedlyボタンを設置してみます。
JINにFeedlyボタンを設置するカスタマイズ方法
ではカスタマイズ方法を紹介します。
アイコンの準備
Feedlyのアイコンを表示させるためにフォントアイコンを用意します。
icomoonなどでアイコンを作ってください。それを子テーマフォルダの直下に配置します。
「jin-child > font」となるはずです。
ファイルの準備
子テーマに必要となるファイルを準備します。必要なのは下記2つ。
- custom-widget.php
- style.css
①はJINの親テーマからincludeディレクトリと共にコピー。
②は、あればそれを使い、なければ作ってください。
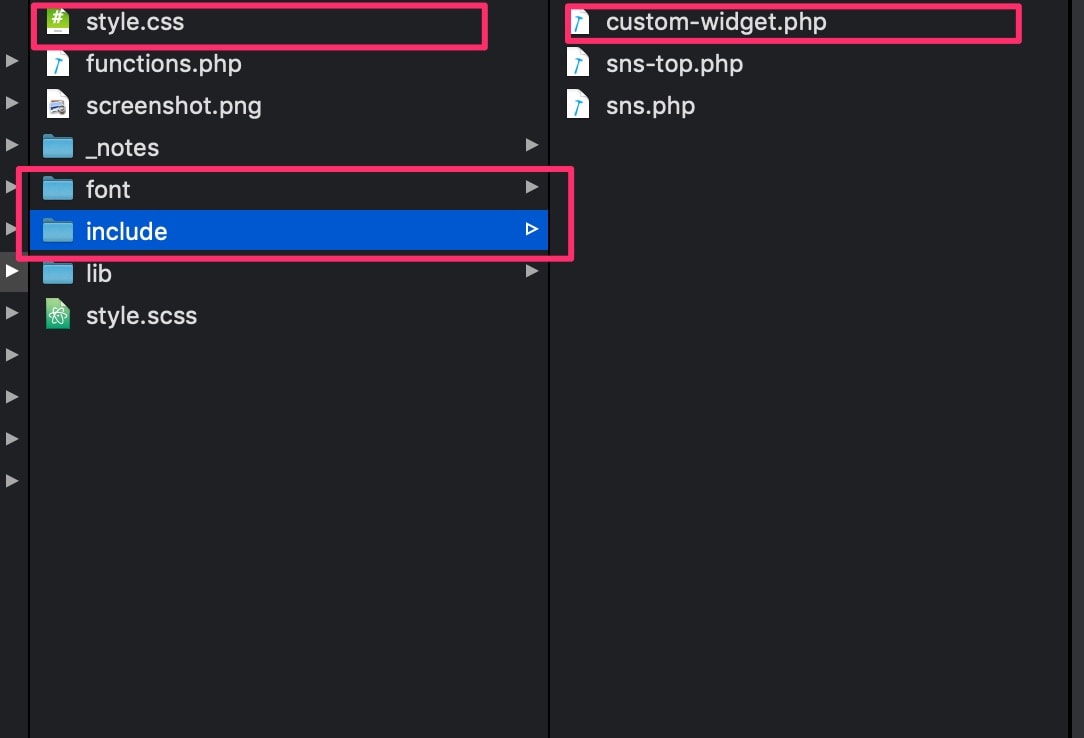
アイコンも含めて、必要なファイル類が全部揃うと下記画像のようになります。
赤枠のものが全て存在するはず。

これでファイルの準備は完了。
コードのカスタマイズ
次にコードをカスタマイズします。
まずはphpから。
ここをミスるとブログが真っ白なキャンバスになるので慎重に。
「custom-widget.php」のだいたい233行目くらいにプロフィールに関するコードがあります。
#だいたい233行目くらいに下記のコードが存在する
<ul>
<?php if ( get_option('tw_page_url') ): ?>
<li class="pro-tw"><a href="<?php echo get_option('tw_page_url'); ?>" target="_blank"><i class="jic-type jin-ifont-twitter"></i></a></li>
<?php endif; ?>
<?php if ( get_option('fb_page_url') ): ?>
<li class="pro-fb"><a href="<?php echo get_option('fb_page_url'); ?>" target="_blank"><i class="jic-type jin-ifont-facebook" aria-hidden="true"></i></a></li>
<?php endif; ?>
<?php if ( get_option('insta_page_url') ): ?>
<li class="pro-insta"><a href="<?php echo get_option('insta_page_url'); ?>" target="_blank"><i class="jic-type jin-ifont-instagram" aria-hidden="true"></i></a></li>
<?php endif; ?>
<?php if ( get_option('youtube_page_url') ): ?>
<li class="pro-youtube"><a href="<?php echo get_option('youtube_page_url'); ?>" target="_blank"><i class="jic-type jin-ifont-youtube" aria-hidden="true"></i></a></li>
<?php endif; ?>
<?php if ( get_option('line_page_url') ): ?>
<li class="pro-line"><a href="<?php echo get_option('line_page_url'); ?>" target="_blank"><i class="jic-type jin-ifont-line" aria-hidden="true"></i></a></li>
<?php endif; ?>
<?php if ( get_option('contact_page_url') ): ?>
<li class="pro-contact"><a href="<?php echo get_option('contact_page_url'); ?>" target="_blank"><i class="jic-type jin-ifont-mail" aria-hidden="true"></i></a></li>
<?php endif; ?>
</ul>このコードの中のliという部分ひとつひとつがプロフィールアイコンです。
この中の好きな位置にFeedly用のコードを設置します。
#追加するコード
<li class="pro-feedly"><a href="https://feedly.com/i/subscription/feed/<?php echo get_feed_link(); ?>" target="_blank"><i class="jic-type jic jin-custom-ifont-feedly" aria-hidden="true"></i></a></li>僕は一番最後に追加しました。最終的なコードは下記の通り。
<ul>
<?php if ( get_option('tw_page_url') ): ?>
<li class="pro-tw"><a href="<?php echo get_option('tw_page_url'); ?>" target="_blank"><i class="jic-type jin-ifont-twitter"></i></a></li>
<?php endif; ?>
<?php if ( get_option('fb_page_url') ): ?>
<li class="pro-fb"><a href="<?php echo get_option('fb_page_url'); ?>" target="_blank"><i class="jic-type jin-ifont-facebook" aria-hidden="true"></i></a></li>
<?php endif; ?>
<?php if ( get_option('insta_page_url') ): ?>
<li class="pro-insta"><a href="<?php echo get_option('insta_page_url'); ?>" target="_blank"><i class="jic-type jin-ifont-instagram" aria-hidden="true"></i></a></li>
<?php endif; ?>
<?php if ( get_option('youtube_page_url') ): ?>
<li class="pro-youtube"><a href="<?php echo get_option('youtube_page_url'); ?>" target="_blank"><i class="jic-type jin-ifont-youtube" aria-hidden="true"></i></a></li>
<?php endif; ?>
<?php if ( get_option('line_page_url') ): ?>
<li class="pro-line"><a href="<?php echo get_option('line_page_url'); ?>" target="_blank"><i class="jic-type jin-ifont-line" aria-hidden="true"></i></a></li>
<?php endif; ?>
<?php if ( get_option('contact_page_url') ): ?>
<li class="pro-contact"><a href="<?php echo get_option('contact_page_url'); ?>" target="_blank"><i class="jic-type jin-ifont-mail" aria-hidden="true"></i></a></li>
<?php endif; ?>
<!-- feedly追加 -->
<li class="pro-feedly"><a href="https://feedly.com/i/subscription/feed/<?php echo get_feed_link(); ?>" target="_blank"><i class="jic-type jic jin-custom-ifont-feedly" aria-hidden="true"></i></a></li>
<!-- //feedly追加 -->
</ul>次に、style.cssに下記を追加します。追加する場所はstyle.cssならどこでもいいです。
/**
* Feedlyのボタン用セッティング
*/
@font-face {
font-family: 'jin-custom-icons';
src: url('font/jin-custom-icons/fonts/jin-custom-icons.ttf?oam3j6') format('truetype'),
url('font/jin-custom-icons/fonts/jin-custom-icons.woff?oam3j6') format('woff'),
url('font/jin-custom-icons/fonts/jin-custom-icons.svg?oam3j6#jin-custom-icons') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="jin-custom-ifont-"], [class*=" jin-custom-ifont-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'jin-custom-icons' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.jin-custom-ifont-feedly:before {
content: "\e900";
}
/**
* プロフィール欄にFeedlyを追加
*/
.my-profile .profile-sns-menu ul .pro-feedly a {
font-size: 17px;
padding:3px 8px 7px;
}
ここまで編集したファイルを全てサーバーにアップしてください。
- fontディレクトリ
- custom-widget.php(includeディレクトリ)
- style.css
この3点です。
表示されなければ適宜キャッシュクリアをしてみてください。
ちなみに、style.cssの下記部分を変更することでアイコンの位置やサイズを微調整できます。
/**
* プロフィール欄にFeedlyを追加
*/
.my-profile .profile-sns-menu ul .pro-feedly a {
font-size: 17px; →こことか
padding:3px 8px 7px; →こことか
}無事表示されればこれで完了です。お疲れ様でした。
やっぱりFeedlyボタンを消したいという場合は、やったこと全部消せばOKです。
なお、このカスタマイズはボタンの表示・非表示にこのようにphpコードを触る必要があります。
表示したいからカスタマイズをしているのであって、表示・非表示を切り替えたいなんてニーズはそんなにないかもしれませんが、JIN標準の動作にならって管理画面からボタンの表示・非表示を切り替えられるようにするカスタマイズ例も紹介しておきます。
そんな必要はないという方はこれで完了です。これ以降は必要ありません。
管理画面からFeedlyボタンの表示・非表示を切り替える
custom-widget.phpの、Feedlyボタンのコードを下記のようにします。
<!-- feedly追加 -->
<li class="pro-feedly"><a href="https://feedly.com/i/subscription/feed/<?php echo get_feed_link(); ?>" target="_blank"><i class="jic-type jic jin-custom-ifont-feedly" aria-hidden="true"></i></a></li>
<!-- //feedly追加 -->
↓下記のように
<!-- feedly追加 -->
<?php if ( get_option('feedly_use') ): ?>
<li class="pro-feedly"><a href="https://feedly.com/i/subscription/feed/<?php echo get_feed_link(); ?>" target="_blank"><i class="jic-type jic jin-custom-ifont-feedly" aria-hidden="true"></i></a></li>
<?php endif; ?>
<!-- //feedly追加 -->
次に、「function.php」に下記のコードを追加します。
/**
* プロフィールにFeedlyを加える
*/
function add_profile_feedly( $wp_customize ) {
$wp_customize->add_setting( 'feedly_use', array( 'type' => 'option', ));
$wp_customize->add_control( 'feedly_use', array(
'label' => __( 'Feeldyを表示する', 'sns' ),
'section' => 'sns_section',
'settings' => 'feedly_use',
'priority' => 999,
'type' => 'checkbox',
));
}
add_action( 'customize_register', 'add_profile_feedly' );これで完了です。
ファイルをサーバーにアップしてみてください。
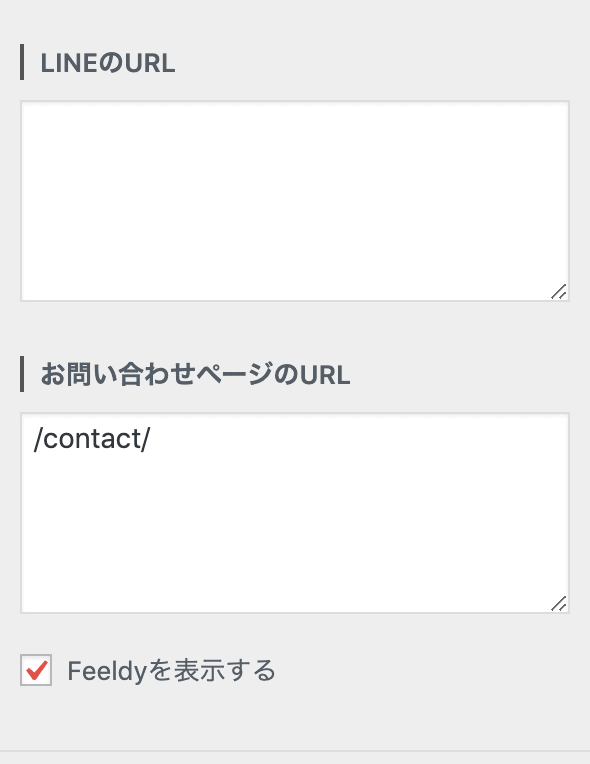
成功していると管理画面に下記のようなチェックボックスが表示されます。
外観 > カスタマイズ > SNS設定(OGP)

このチェックボックスをチェックすれば表示されるし、外せば非表示になります。
以上で完了です。
正常に表示ができなければ、手順とコードをよく確認してみてください。
プロフィールにFeedlyボタンを設置する方法まとめ
そんなに需要がないカスタマイズかもしれませんが、何かの参考になれば幸いです。
もし不明点や、情報の誤り、僕が誤解している箇所などあればご連絡ください。
Twitter:@misc_log
もしくは、お問い合わせフォームからご連絡いただいてもOKです。
ぜひ試してみてください。
今日は以上です。それではまた。





コメント