このブログのスマホ対応にレスポンシブwebデザインを実装しようと思ったけど、なんかいろいろあったので最終的にあきらめるという結果に至るまでのメモ書きです。
内容としては、レスポンシブwebデザインをdisるものではなく個人的な感想です。具体的な実装方法とかにはあまり触れていません。
自力でスマホ対応
このブログはWordpressで作っているので、その気になればプラグインでだいたいの事は解決します。スマホ対応も例にもれず、とても素晴らしいブラグインの数々が提供されており、数クリックでスマホ対応は終了してしまうという手軽さです。このブログもWPtouchというプラグインでスマホ対応していましたが、デザインの自由度にやや難があるんですね。そこで、そろそろデザインも変更したいので、せっかくだから自力でスマホ対応させようと、話題のレスポンシブwebデザインを実装しようと思ったわけです。
レスポンシブwebデザインとは
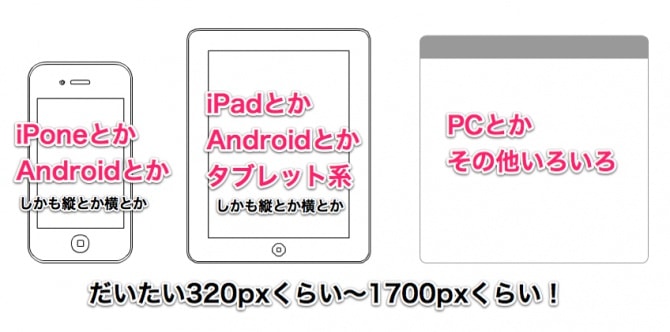
今やwebサイトへとアクセスしてくる端末は、PCだけではなく、タブレット、スマートフォン、テレビなど様々なデバイスがあり、当然ながらそれぞれにウィンドウサイズが違います。スマホやタブレットなどはランドスケープ表示や、ポートレート表示などによっても変わります。レスポンシブwebデザインとは、ひとつのソースで、その多くに対応させようという考え方です。ワンソースマルチデバイスってやつですね。ワンソースなのでメンテナンス性はとても良いです。何か変更するにしても触るファイル数が少ないというのは運用を考慮すると非常に重要なポイントですね。

CSS3のMedia Queries(メディアクエリ)を使う
おおむね現在流通しているデバイスのウィンドウサイズは320px〜1680pxあたりだと思いますが、これらにワンソースで対応する為に、CSS3のMedia Queries(メディアクエリ)を使います。
CSSにMediaTypeというものがあるのは広く知られていると思います。webページを印刷用に最適化するCSSを書いた事のある人はたくさんいることでしょう。あれはprintというMediaTypeですね。CSS3ではそれが拡張され、Media Queriesとなり、より細かな指定ができるようになっています。
具体的には、○○PXまでのウィンドウ用にはa.cssとか、○○PX〜○○PXまではb.cssとか。サイズを指定して読み込むCSSを切り替える/適用させるCSSを切り替える事ができます。
具体的な実装方法については下記記事がとても参考になります。
Media Queriesについてはこちら
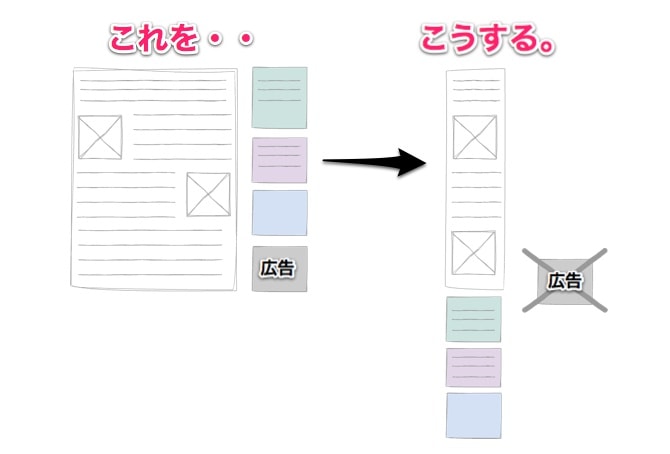
とんでもなく大雑把ですが、図のような感じで実装します。実際にはこの間にタブレット用レイアウトなんかを作ったりします。

つまり、基本的なhtml構造はそのままに、デバイス毎にカラム幅が最適化されるよう幅を%指定にしたり、カラム数を調整したり、不要な要素を非表示にしたりするという事です。
スマホで見れるPCサイト
でもこれは、スマホ最適化とは言いつつも、基本的にはPCサイトを表示しているのと同じなんですね。CSSでいくら要素を非表示にしても、あくまでも見た目上非表示になっているだけの事で、通信は行われ、存在している要素であり、消えてどこかにいったわけではありませんという事です。

これは、せっかく通信をして表示準備が完了している要素をあえて非表示にしているってことなので、3G回線が主流の現在のスマートフォンにあまり優しい方法ではないなーという気がします。今後どうなるか知りませんが、今はまだパケット定額制なので、パケット通信料を気にするという人は少ないかも知れませんが、サイト表示速度に影響するのは間違いないです。
ソーシャルボタンは重い
と言いつつも、レスポンシブwebデザインの実装を進めたわけですが、実機で表示させてみて重いと感じるのがソーシャルボタンの類です。主にいいね数などの数字が表示される系が重いですね。PC向けサイトでも遅延実行させるなど対策を行っているサイトもあるくらいなので、3Gスマホならそりゃ重いでしょう。

他にも、Facebookのいいねボックスや、コメントプラグインなど、この辺りも重いです。これらのパーツ系を盛大に導入している場合はかなりキツいと思います。
その他、当たり前ですが、大きな画像はそりゃ重いです。ただ、小さい画像だから複数ロードするっていうのもアウトです。オライリーの「ハイパフォーマンスwebサイト」を読んで、リクエスト数のチューニングをしたら効果あり過ぎワロタだった経験がありますが、リクエストの数はレスポンスに影響する大きな要素です。もちろん画像1枚あたりのサイズも重要ですが、小さくした画像を複数ロードするくらいなら、大きい画像を1枚ロードした方が幸せになれます。CSS Spriteなんかはその考え方ですね。
画像に関しては、レスポンシブ用によしなにやってくれるjsとかもあります。
レスポンシブwebデザインをやめた理由
もはやサイトパフォーマンスの話になっていて脱線しまくりですが、本題のレスポンシブwebデザインをやめた理由はもう分かっているかと思いますが「レスポンスが悪くなったから」です。
ただし、さんざん書いておいてアレですが、重い!遅い!と言うけど、実際問題それってそこまで騒ぐほどなの?と聞かれればそれは微妙です。正直僕のブログなんかだと全然問題ないレベルだと思います。何の飾りも画像も無いデザインだし、コンテンツも少ないし。強いて言えば、「これまでのWPtouchでの表示速度から比べると遅くはなった」くらいです。ただそれは、ロードして隠しているものと、ロードすらしていないものを比べれば当然の結果です。ただ、「実装してみたら意外と気になっちゃった」ので、ソーシャル系のパーツを減らすとか、レスポンス改善のためにPCサイトの構造に手を加え始めたところで、どうせいろいろいじるならjQueryMobileの正式版を使ってみようという衝動が後押ししました。こんな理由でごめんなさい。
まとめ
重いからレスポンシブwebデザインはやめた方が良いよ!と言いたいのではなくて、きちんと設計〜実装しなければいけないよ!ということです。
モバイルファーストという考え方で、モバイル前提でPCサイトを作るという事がベストと言われているくらいなので、「さくっとMedia Queries適用してスマホ対応しますた(・o・)ゞ」だと、何らかの問題が起こるケースが多く、モバイル対応するためにPCサイトを一部だけでも見直す・手を加える事が必要になってくると思います。それが費用対的にどうだとかという問題もあるでしょうし、コンテンツ的に「どうやってもウチにレスポンスwebデザインは無理」なんて場合もあるでしょう。そこらへんはケースバイケースだと思いますが、ユーザーにとっても、制作者にとっても合理的で良い考え方/技術だと思うので、上手に付き合っていきたいですね。というメモでした。
いろいろとても参考になったサイト





コメント
コメント一覧 (3件)
[…] misc/スマホ対応でレスポンシブwebデザインを実装しようとしてヤメた理由 […]
[…] 過ぎw) 当たり前のことしか書いてないけど、改めて読むとウームって感じで。 http://www.misclog.com/tech/760/ 先日お渡ししたサンプルサイトもやはりトップを表示するときに 一瞬の間があ […]
[…] スマホ対応でレスポンシブwebデザインを実装しようとしてヤメた理由 | miscレスポンシブなのにレスポンスが悪い、Ӕ […]